Simple HTML
:: Programming Discussions :: HTML
Page 1 of 1
 Simple HTML
Simple HTML
The following are required to design web pages using HTML.
1)Editor: An editor like notepad is required to write HTML tags.
2)Browser: A browser like internet explorer is required to view the web pages.
Note: All examples in this introduction can be implemented by using Notepad and Internet Explorer. The web page is stored with “.htm” or “.html” extension.
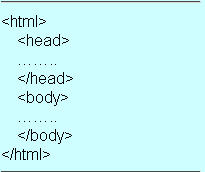
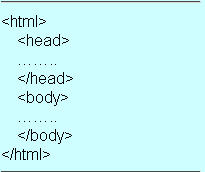
Structure of HTML Document:

In every HTML document, and tags indicate the beginning and end of the document. These tags inform the browser that the document is an HTML file. All other HTML tags must be written
within these tags. The HTML document can be divided into two sections.
1) Header Section
2) Body Section
1) Header Section:
and tags identify the heading or title of document. The tag…… can appear only in this section. The text between the title tags appears as title in the browser’s window. Its length should not be more than 60 characters.
2) Body Section:
The body of an HTML document contains the text that is displayed on a web. The body section is enclosed within and
tags. It gives a description of the document layout and structure.
Practice:
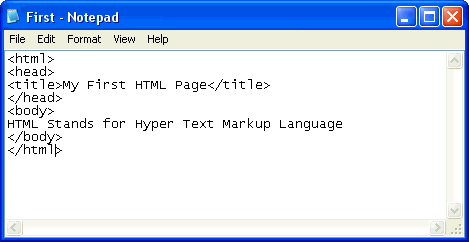
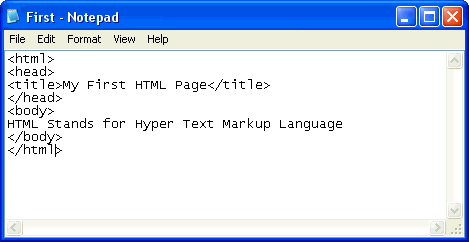
Open notepad in your computer by going to Start=>Programs=>Accessories=>Notepad. Type the following HTML code in Notepad as shown below in picture.

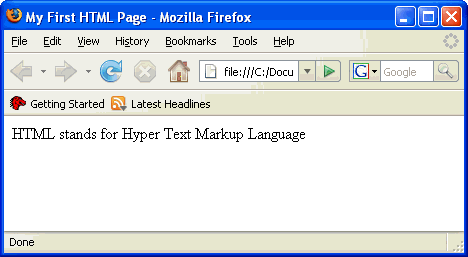
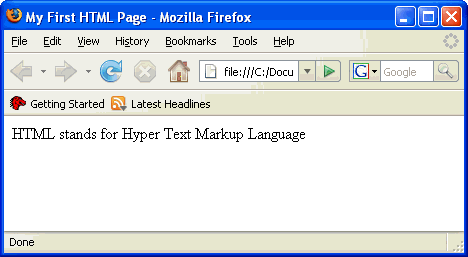
Save the file with “First.html” name on your hard disk. Double click the saved file. The web page will appear in the browser as follows.

1)Editor: An editor like notepad is required to write HTML tags.
2)Browser: A browser like internet explorer is required to view the web pages.
Note: All examples in this introduction can be implemented by using Notepad and Internet Explorer. The web page is stored with “.htm” or “.html” extension.
Structure of HTML Document:

In every HTML document, and tags indicate the beginning and end of the document. These tags inform the browser that the document is an HTML file. All other HTML tags must be written
within these tags. The HTML document can be divided into two sections.
1) Header Section
2) Body Section
1) Header Section:
and tags identify the heading or title of document. The tag
2) Body Section:
The body of an HTML document contains the text that is displayed on a web. The body section is enclosed within and
tags. It gives a description of the document layout and structure.
Practice:
Open notepad in your computer by going to Start=>Programs=>Accessories=>Notepad. Type the following HTML code in Notepad as shown below in picture.

Save the file with “First.html” name on your hard disk. Double click the saved file. The web page will appear in the browser as follows.

 Similar topics
Similar topics» Full Template PSD, HTML, FLASH & PHP
» Simple Magics In Windows XP
» Simple Way To Get Faster Access To "My Computer"
» Simple Magics In Windows XP
» Simple Way To Get Faster Access To "My Computer"
:: Programming Discussions :: HTML
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum|
|
|